4. praktikumi materjalid
Tabelite paigutamine ja vormindamine, jooned.4. praktikumi ülesanded
Materjali paigutamine
<div align="right"> ... </div> - käsklus võimaldab määrata materjali, s.t tabeli, piltide, teksti vms paigutust.Tabeli lahtrite sisu paigutamine
ALIGN=LEFT/CENTER/RIGHTLahtrite sisu reastamine vasakule, keskele või paremale.
VALIGN=TOP/MIDDLE/BOTTOM
Lahtrite sisu paigutamine üles, keskele või alla.
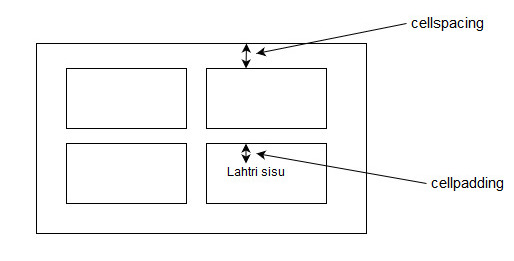
Tabelite vormindamine
1)<table bgcolor="green" border="1" cellpadding="10" cellspacing="10" height="200" width="30%">
<tr>
<td align="left" bgcolor="yellow" valign="bottom" width="30%">Lahtri sisu </td>
<td> Lahtri sisu </td>
</tr>
</table>

2)
<table style="border: 1px solid rgb(0, 102, 0); background-color: rgb(0, 128, 0); height: 200px; width: 30%;"
cellpadding="10" cellspacing="10">
<tr>
<td style="background-color: yellow; vertical-align: bottom; text-align: left; width: 30%;">Lahtri
sisu </td>
<td> Lahtri sisu </td>
</tr>
</table>
Materjali eraldamine joonega
<HR>4. praktikumi ülesanded