1. praktikumi materjalid
Sissejuhatus veebitoimetamisse: kodulehtede sisu muutmisest ja
materjali lisamisest. Veebitoimetaja roll ja eeldatavad oskused.
HTML-dokumendi struktuur: põhimõisted; tekstikujundus: rea ja
lõigu vahetamine, esiletoomised, loendid, pealkirjad.
Kodulehe
panemine serverisse.1. praktikumi ülesanded
Veebilehtede puhul kasutatakse faile, mis kasutavad html-keelt (HyperText Markup Language). Kui avada html-dokument (html- või htm-laiendiga fail) brauseriga, on näha tekstid, pildid, videod jne. Kui aga avada sama fail tekstiredaktoriga (nt Notepad), on näha ka html-keele elemente ehk avaneb koodvaade, kus on võimalik dokumendi sisu muuta ja täiendada. Kui avada üks ja sama dokument nii brauseri kui ka tekstiredaktoriga, saab pärast muudatuse tegemist kohe vaadata, milline on tulemus (pärast koodvaates muudatuse tegemist vajutada brauserivaates refresh).
Koodid kirjutatakse erimärkide < ja > vahele, nt <b> tähistab rasvases kirjas teksti algust ja </b> lõppu. Ei ole oluline, kas koodid kirjutada suur- või väiketähtedega (<B> ja <b> on mõlemad korrektsed). Samuti ei ole oluline, kas tekstiredaktoris on elemendid järjest või eri ridadele liigendatud. Siiski on mõistlik koodi parema loetavuse huvides liigendada.
HTML-dokumendi põhistruktuur
<html><head>
<title>Pealkiri, mis on näha dokumendi päises</title>
</head>
<body>
Lehekülje sisu, sh ka tekstide pealkirjad
</body>
</html>
Lihtsa lehekülje loomiseks ava tekstiredaktor ja lisa sinna põhistruktuur ja lehekülje sisuosasse lühike tekst ning seejärel salvesta fail html-laiendiga.
HTML-failide laadimine serverisse
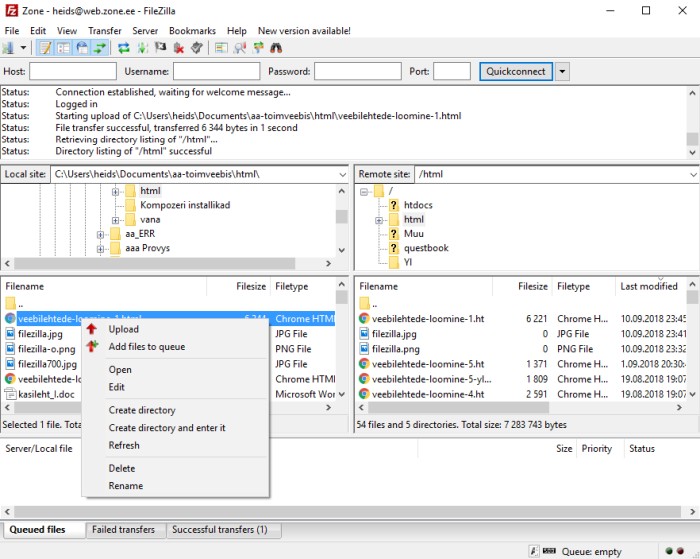
Failide serverisse laadimiseks on mugav kasutada ftp-programmi. Selleks sobib nt Filezilla, mille saab alla laadida siit.)Pärast programmi käivitamist on vaja sisestada serveri nimi (nt web.zone.ee, adalberg.ut.ee), kasutajanimi ja parool. Sisse logides avaneb vasakul arvuti kataloogipuu ja paremal serveri oma. Arvuti kataloogipuust tuleb leida failid, mida üles laadida; serveris aga on vaja avada kataloog, kuhu failid panna.

Tasuta veebiruumi pakub näiteks Awardspace.
1. Registreeri ennast kasutajaks
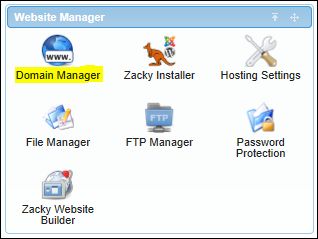
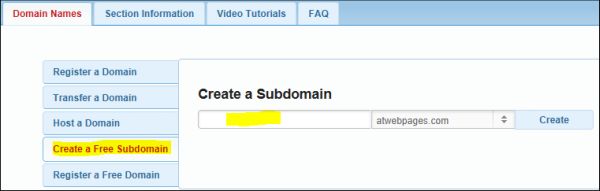
2. Logi sisse ja registreeri alamdomeen


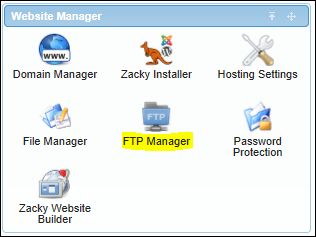
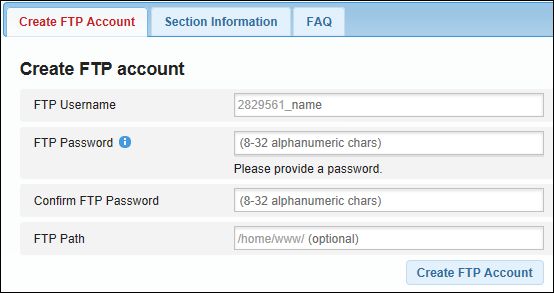
3. Registreeri FTP-kasutajakonto


4. Logi Filezillaga FTP-serverisse, kasutades alamdomeeni nime ja FTP kasutajatunnuseid.
Mõned koodid ja nende tähendused:
<br> - reavahetus<p> - lõiguvahetus
<b> - poolpaks kiri
<i> - kursiivis kiri
<u> - allajoonitud kiri
<h1> - esimese taseme pealkiri
<h2> - teise taseme pealkiri
<h3> - kolmanda taseme pealkiri
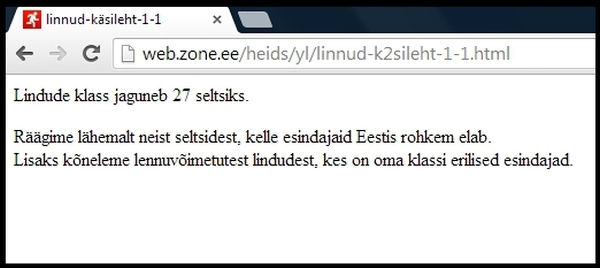
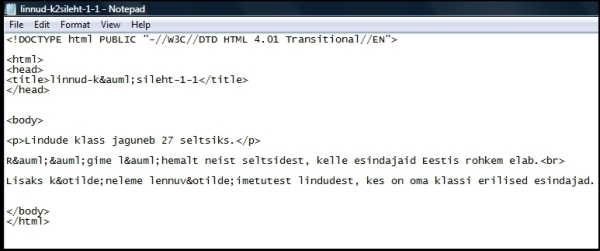
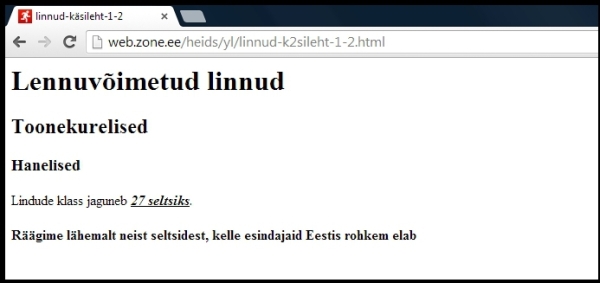
Allpool on kolm näidet koodide õppimiseks, kus kõigepealt on pilt brauserivaatest ja seejärel sama dokumendi koodvaade.
Lihtne lehekülg


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>linnud-käsileht-1-1</title>
</head>
<body>
<p>Lindude klass jaguneb 27 seltsiks.</p>
Räägime lähemalt neist seltsidest, kelle esindajaid Eestis rohkem elab.<br>
Lisaks kõneleme lennuvõimetutest lindudest, kes on oma klassi erilised esindajad.
</body>
</html>
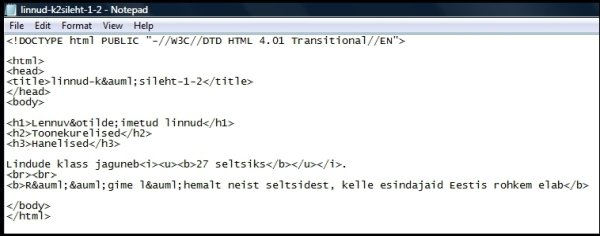
Pealkirjad ja teksti esiletoomised


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>linnud-käsileht-1-2</title>
</head>
<body>
<h1>Lennuvõimetud linnud</h1>
<h2>Toonekurelised</h2>
<h3>Hanelised</h3>
Lindude klass jaguneb<i><u><b>27 seltsiks</b></u></i>. <br><br>
<b>Räägime lähemalt neist seltsidest, kelle esindajaid Eestis rohkem elab</b>
</body></html>
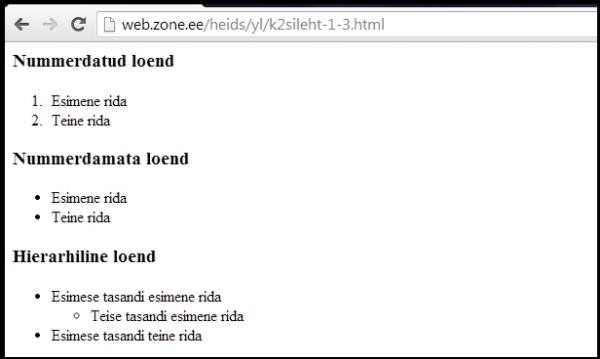
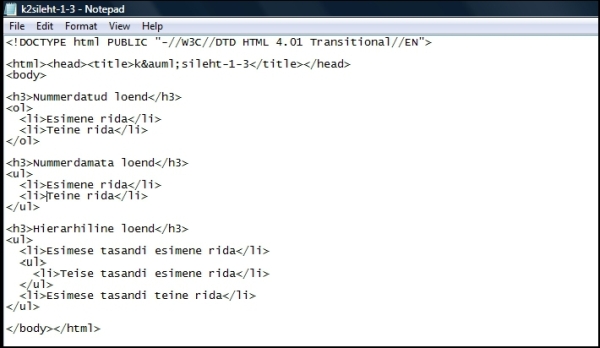
Loendid


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title>käsileht-1-3</title></head><body>
<h3>Nummerdatud loend</h3>
<ol><li>Esimene rida</li><li>Teine rida</li></ol>
<h3>Nummerdamata loend</h3>
<ul><li>Esimene rida</li><li>Teine rida</li></ul>
<h3>Hierarhiline loend</h3>
<ul><li>Esimese tasandi esimene rida</li>
<ul><li>Teise tasandi esimene rida</li></ul>
<li>Esimese tasandi teine rida</li></ul></body></html>
1. praktikumi ülesanded
Näidete allikas:
http://www.miksike.ee/docs/elehed/7klass/6loomad/7-6-20-1.html